文字の装飾についての補足
ここでは、当サイトで紹介している文字の装飾1から6について総合的な補足をします。
当サイトで紹介している文字の装飾のタグを普通に使用すると、装飾文字を使用後は、改行された様になってしまいます。
これだと、1文字ずつ別々の文字の装飾タグを使って書きたい場合や、色を1文字ずつ違った色にしたい場合、縦書きの様になってしまいます。
そう言った場合の対処方法をここでは、ご紹介します。
まず、全ての装飾タグに共通して変更する部分は、 width:100% と言う部分です。
この部分を探して、 width:100px と言う様に「%」値を「px」値にして細かく指定してあげる事で、改行された様になってしまうのを防ぐ事が出来ます。
この「px」値を文字数や文字の大きさに合わせて、ピッタリの数値を指定してあげると、改行された様になってしまうのを防ぐ事が出来ます。
*数値は、全て半角の数字です。
【ピッタリの数値の探し方例】
- 使用したい装飾タグのコピー貼り付けして、表示したい文字以外のタグ部分を完成させる。
- width:100% と言う部分の「%」を「px」に書き換える。(width:100px と書き換える)
- 100 と言う数値を少なく(又は、大きく)して、ピッタリの数値を見つける。
ここで、表示したい文字の部分が、「文字」と言う様に2文字になっているので、この文字と言う部分を利用して、改行された様に見えるまで(又は、改行されない状態になるまで)の数値を偶数の値で、少なく(又は、大きく)していき、「改行された様に見える状態」と「改行されない状態」の境界線を見つける。
- ピッタリの数値が見付かったら、数値を半分に(2で割る)して、一文字分の数値を算出する。
この様にする事によって、
ほぼピッタリの数値を見つける事が出来ます。
詳しくは、以下の見つけ方の例を参考にしてみて下さいね。
また、これ以外にも探し方はあると思いますので、自分の探しやすい方法でピッタリの数値を見つけてみて下さい。
(例1)
「発光文字の標準」で「発光色=ff0000」「文字の大きさ=6」「文字の色=0000ff」の一文字分の数値を探す。
- 使用したい装飾タグのコピー貼り付けして、表示したい文字以外のタグ部分を完成させる。
<font style="filter:glow(color=#ff0000);width:100%" size="6" color="#0000ff"><b>文字</b></font>
- width:100% と言う部分の「%」を「px」に書き換える。(width:100px と書き換える)
<font style="filter:glow(color=#ff0000);width:100px" size="6" color="#0000ff"><b>文字</b></font>
- 100 と言う数値を少なく(又は、大きく)して、ピッタリの数値を見つける。
- まず、100を試す。
<font style="filter:glow(color=#ff0000);width:100px" size="6" color="#0000ff"><b>文字</b></font>
- 100だと、改行された様に見えないので、数値を半分の50に減らして試す。
<font style="filter:glow(color=#ff0000);width:50px" size="6" color="#0000ff"><b>文字</b></font>
- 50だと、改行された様に見えるので、50から100の間で偶数の値を試す。
<font style="filter:glow(color=#ff0000);width:64px" size="6" color="#0000ff"><b>文字</b></font>
<font style="filter:glow(color=#ff0000);width:66px" size="6" color="#0000ff"><b>文字</b></font>
- 試した結果、width:64px の時は、改行された様に見えるが、width:66px の時は、改行された様に見えなくなったので、66pxがピッタリの値と判明。
- 66pxと言うのは、二文字分なので、数値を半分にして、一文字分を算出。
66÷2=33
従って、「発光文字の標準」で「発光色=ff0000」「文字の大きさ=6」「文字の色=0000ff」の一文字分の数値は、width:33px と判明。
(例2)
「発光文字の応用編2(文字の大きさを細かく指定」で「発光色=ff0000」「文字の大きさ=100」「文字の書体=ふみゴシック」「文字の色=0000ff」の一文字分の数値を探す。
- 使用したい装飾タグのコピー貼り付けして、表示したい文字以外のタグ部分を完成させる。
<font style="filter:glow(color=#ff0000);width:100%;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
- width:100% と言う部分の「%」を「px」に書き換える。(width:100px と書き換える)
<font style="filter:glow(color=#ff0000);width:100px;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
- 100 と言う数値を少なく(又は、大きく)して、ピッタリの数値を見つける。
- まず、100を試す。
<font style="filter:glow(color=#ff0000);width:100px;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
- 100だと、改行された様に見えるので、数値を300に増やして試す。
<font style="filter:glow(color=#ff0000);width:300px;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
- 300だと、改行されない状態になったので、100から300の間で偶数の値を試す。
<font style="filter:glow(color=#ff0000);width:200px;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
<font style="filter:glow(color=#ff0000);width:202px;font-size:100" face="ふみゴシック" color="#0000ff"><b>文字</b></font>
- 試した結果、width:200px の時は、改行された様に見えるが、width:202px の時は、改行された様に見えなくなったので、202pxがピッタリの値と判明。
- 202pxと言うのは、二文字分なので、数値を半分にして、一文字分を算出。
202÷2=101
従って、「発光文字の応用編2(文字の大きさを細かく指定」で「発光色=ff0000」「文字の大きさ=100」「文字の書体=ふみゴシック」「文字の色=0000ff」の一文字分の数値は、width:101px と判明。
この様に、「改行された様に見える状態」と「改行されない状態」の境界線を見つけると、それが、「ほぼピッタリの数値」と言う事になります。
この数値を見つける事で、フィルターを過不足無くかける事が出来ます。
また、立体影文字や重ね影文字など、後ろの方に影が伸びるタイプの装飾文字の場合には、上記の探し方で探した値より、少し大きめの値を指定してあげる事で、影が伸びた最後の部分まで、しっかり掛かる様になります。その辺は、お好みに応じ自分が納得のいく数値を探してみて下さいね。
さらに、影の角度によって、下の方の影が切れてしまって、上手く表示できない場合には、縦方向のフィルター指定のタグ「;height:数字px」を付け加えてみて下さい。
(付け方の例)
<font style="filter:dropshadow(color=#影の色);width:100px;height:数字px" size="文字の大きさ" color="#文字の色"><b>文字</b></font>
上手い説明では、ありませんが、必要な方は、こんな感じで、ピッタリの数値を見つけてみて下さいね。
ピッタリの数値を見つけると、どんな良い事があるの?と思っている方へ
例えば、「とっても強調したい」と言う文章の「強調」と言う文字だけを「装飾文字」で飾りたい場合、次の様なタグの書き方が、考えられます。
とっても<font style="filter:glow(color=#ff0000);width:100%" size="6" color="#0000ff"><b>強調</b></font>したい
[プレビュー]
とっても強調したい
とっても<font style="filter:glow(color=#ff0000);width:100px" size="6" color="#0000ff"><b>強調</b></font>したい
[プレビュー]
とっても強調したい
とっても<font style="filter:glow(color=#ff0000);width:50px" size="6" color="#0000ff"><b>強調</b></font>したい
[プレビュー]
とっても強調したい
とっても<font style="filter:glow(color=#ff0000);width:66px" size="6" color="#0000ff"><b>強調</b></font>したい
[プレビュー]
とっても強調したい
ここで、
- は、普通にwidth:100%を使用。(装飾文字が独立してしまって、改行された様になってしまった)
- は、width:100%をwidth:100pxに変えただけ。(数値が合っていない為、余白が空いてしまった)
- は、width:100%をwidth:50pxに変えたが、数値が合っていない。(数値が合っていない為、フィルターが文字全部に上手く掛からなかった為、改行された様になってしまった)
- は、width:100%をwidth:66pxに変えてピッタリの数値を探して指定。
1.に関しては、装飾文字を単独で使用する場合(例えば、ページのタイトル等に使用する)には、特に問題が無く、どんなに文字が長くても対応できる訳です。ただ、例の様に文章の一部だけを装飾文字で飾って、文章を続けたい場合には、不便な訳です。そこで、4.の様にピッタリの数値を見つける事で、上手く表示出来る様になる訳です。
最後に、size="〜" と言う1〜7で指定するタグの場合には、見ているPCの文字サイズによって、自分のPCでは、ピッタリの数値でも、他のPCでは、違ってしまう場合があります。

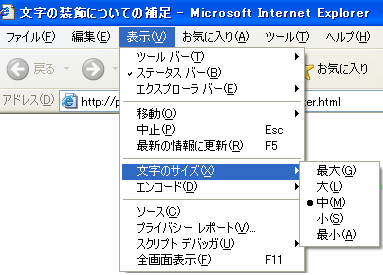
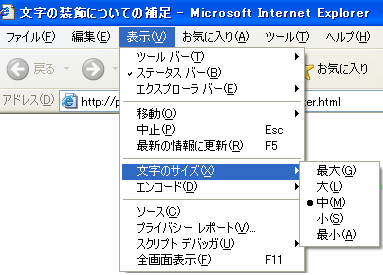
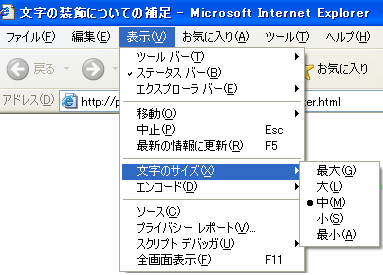
これは、ページ上部の「表示」と言う部分をクリックして文字サイズと言う項目で、ページの文字サイズを変える事が出来る為です。通常、何もいじっていなければ、おそらく「中」に設定されていると思います。上記の説明でも、一般的な文字サイズ「中」で説明しています。
従って、どんな文字サイズでも、ちゃんと表示出来る様にするには、「応用編2の文字の大きさを細かく指定するタグ(font-size:〜 と言うタグ)」を使用して下さいね。こちらは、PCの文字サイズを変更しても、文字の大きさが、変わらなくなります。